

Kindle users, can your reader do this: Flappy bird on e-paper
Visionect, 3 Mar 2014
Matevz, our frontend developer, got tired of failing at Flappy Bird on his iPhone so we set ourselves a challenge. Make a Flappy Bird clone for our V tablet. In an hour. This is the result.
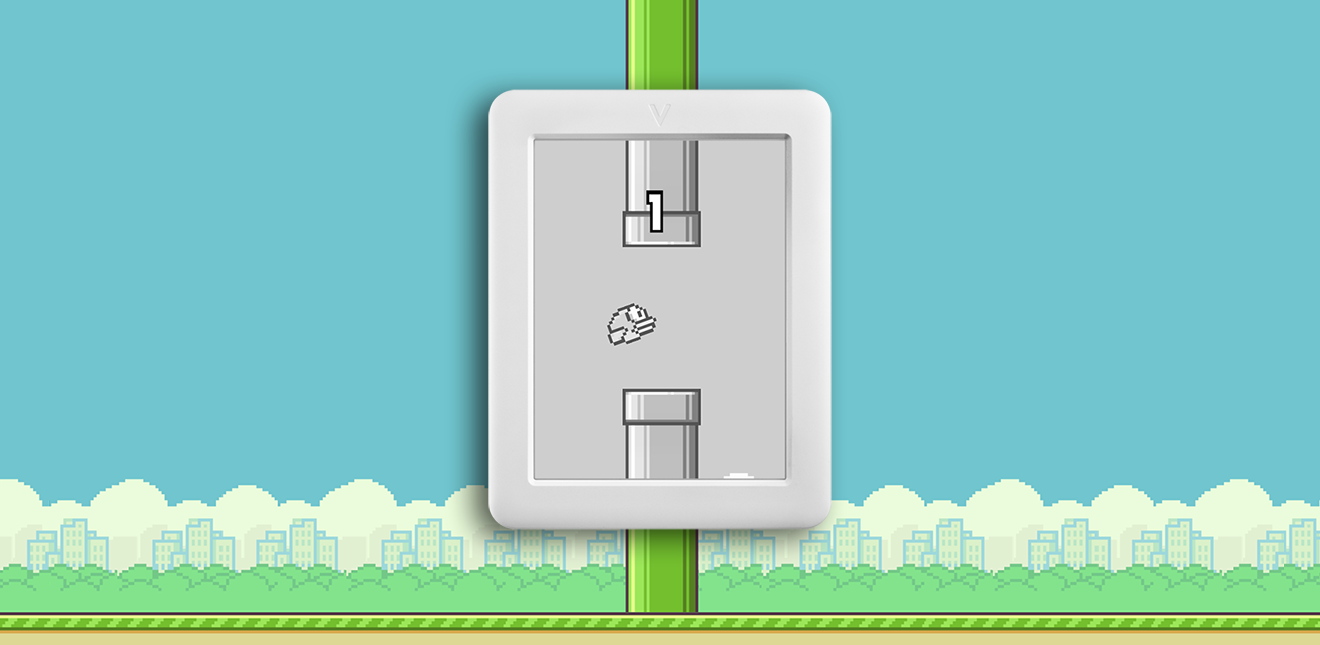
We put Flappy Bird on the electronic paper.
Matevz, our frontend developer, got tired of failing at flappy bird on his iPhone so we set ourselves a challenge. Make a Flappy bird clone for our V tablet. In an hour. This is the result:
This is the play-by-play:
0-24 minute
We knew that we would never finish the game in time if we had to develop it from scratch. Plus, this is the Flappy Bird we’re talking about.
A game that’s so simple has to have millions of clones out there. After being pulled from the net it spawned a serious create your own Flappy Bird movement, with mainstream clones (JS, Flash, Unity,…) and even hardcore projects like Game Boy and Spectrum ZX versions for more hipster inclined.
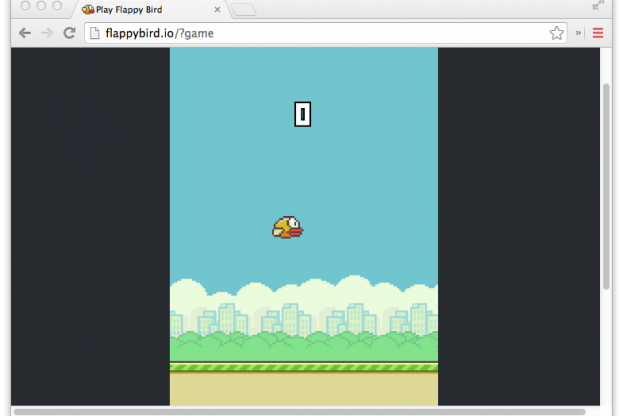
Quick search online gave us a couple of interesting implementations built in browser. We decided to go with the one that looked head and shoulders above the rest – the flappybird.io clone.

It’s alive and kicking!
25-48 minute
We needed to check if the addictive potential is on par with the fiendish iPhone and Android apps. We planned just to try it out for a minute or so.
Almost 25 minutes later – addictiveness? Confirmed!
49-50 minute
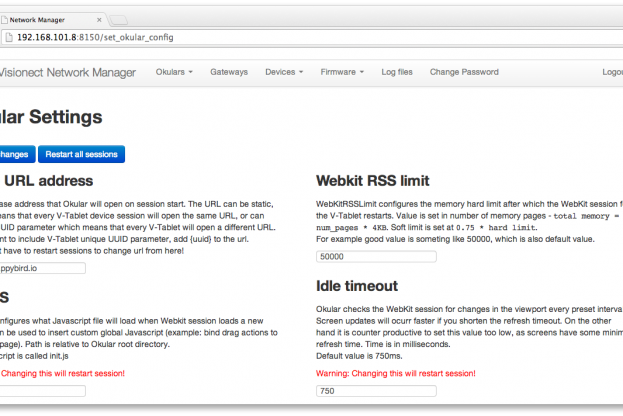
We ran a quick test – we just pointed the Visionect Server stack to the URL and checked if it magically works.

What to do, what to do?
Nothing happened.
We pulled down the HTML source of the page and poked around a bit. Aha! The page runs a canvas element which changes without any DOM manipulation which would trigger a render on the display. We knew that we were on the home stretch.
51-58 minute
Matevz edited the HTML source file and:
- Cleaned up the design with a bit of custom CSS (reformatting it to 600 x 800px).
- Added our jQuery plugin.
- Finally sprinkled a bit of JavaScript to request a screen render every interval (so we get the animation going).
//this is a part of periodic render_tick implemented by flappybird.io
//Don't worry, you can't overload the system as the plugin makes
//sure we send out renders with the speed that is acceptable for
//the device.
if(startRendering) {
okular.add({
bitDepth: 1,
A2: true,
width: 600,
height: 800
});
}
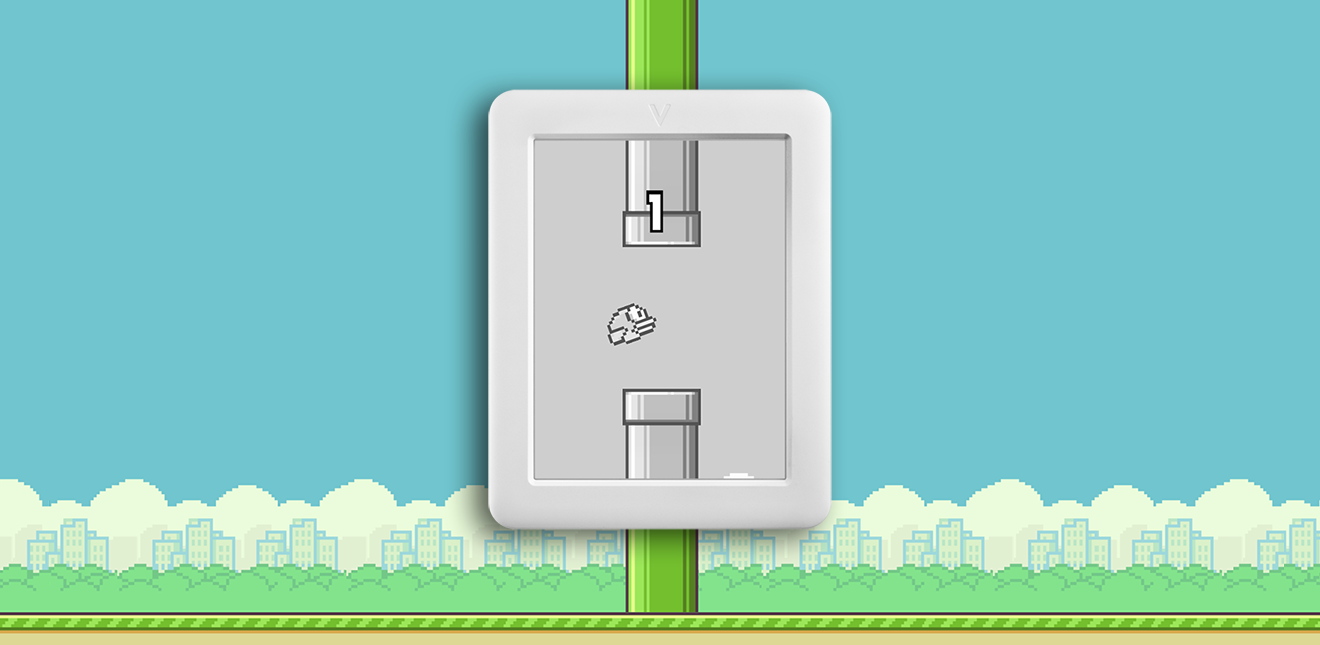
Magic. The Bird was Flapping.

Ghosting-busting aka solving the ghosting issues.
A couple trials in we figured additional screen clean-up was required. The very fast refresh needed for fast graphics causes some ghosting artifacts, which can be seen on any e-paper screen. Luckily that’s easy to solve.
A simple delay of fast rendering, coupled with request for full screen refresh did the trick.
//Causes a full screen refresh with blink in 4-bit grayscale
setTimeout(function() {
okular.add({
bitDepth: 4,
width: 600,
height: 800
});
startRendering = true;
}, 1000);
Caveats
While a nice proof of concept, Flappy just kept on dying. 5FPS+ animation on e-paper does take some resources, which means that precise touch needed for the app to work is a hassle which requires some fine tuning. We were closing on the one hour mark and we needed to fix the issue while staying true to the Flappy bird mission – annoy the hell out of any gamer.
The fix is fiendishly simple – flap the wings automatically so that players think that they are controlling the Bird. But always crash into the first or second pipe.
Couldn’t be closer to my experience with Flappy Bird.
Attribution: e-paper bird clone was based on Flappy Bird clone crated by flappybird.io.
Tags

